Développement FrontEnd: HTML5, CSS3, LESS, jQuery , Modernizer, noUIslider, parsleyJS, ...
Axa est un groupe international français spécialisé dans l’assurance depuis sa création et dans la gestion d’actifs depuis 1994. En 2013, il est le numéro un de l’assurance dans le monde en termes de chiffre d’affaires.
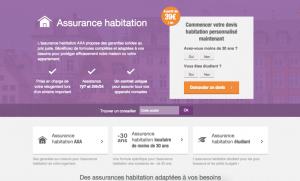
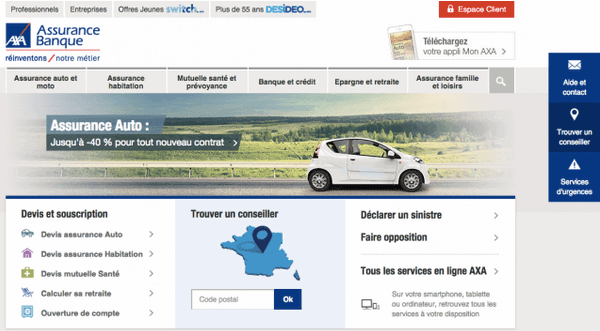
GLOBALIS agit avec INOP’S en assistance technique dans les locaux le client au sein du pôle « développement front » qui comprend cinq développeurs et un lead technique. Les projets actuels sont liés à la refonte de l’espace client et, pour la partie publique du site axa.fr, à la mise en place de formulaires de devis, de simulateurs et de questionnaires. Nous nous occupons également de créer toute la partie invisible dépendant du type de client (prospect, authentifié), gérer la partie analytics pour étudier les comportements, les menus et la gestion des blocs latéraux, résoudre les problématiques de pré-remplissage de champs dans les formulaires (arrivée depuis une campagne mail ou un site partenaire) et de la correction des différentes anomalies GLOBALIS s’occupe aussi de la gestion des packages « front » pour les montées en recette et la pré-prod via Jenkins.

Parce que GLOBALIS vous accompagne sur tous les fronts
Les technologies utilisées font partie des classiques du web et de notre offre agence digitale : HTML5, CSS3, LESS… La partie logique, quant à elle, utilise principalement des plugins jQuery maison en plus de librairies spécialisées (modernizer, noUIslider, parsleyJS pour les contrôles de formulaires…). Les développements locaux se font sur MAC avec GIT et grunt, et bower est quant à lui utilisé pour gérer de tout ce qui est « utilitaire » (versionning, gestion des dépendances, concaténation, minification…). Le CMS utilisé est Adobe Experience Manager (pour tous les développements, il s’agit de la partie publique de axa.fr). Or, pour des questions pratiques, nous développons toute la partie HTML/CSS et JS hors CMS avant que ce soit repris en assemblage par les développeurs back. Le CMS est réellement utilisé en local depuis septembre 2015, pour le projet de refonte des devis.
Sur le plateau, environ une trentaine de personnes avec qui nous pouvons être amenés à échanger : contributeurs, testeurs (QSI), devs back (de Lille ou Nanterre) ainsi que front, product owners, responsables webanalytics et scrum masters…
Plateforme : LAMP + HTML, CSS + CMS Adobe Experience Manager