Globox, nouveau starter front-end
Tribune Glob'codeurPlus léger, plus rapide, plus flexible !
Globox est le nom de l’environnement de développement front-end que nous avons mis en place chez GLOBALIS. Il fait suite à nos recherches sur le sujet expliquées dans l’article Mise en place d’un starter front-end. Pour rappel, le starter front-end répondait à une problématique d’unification des outils de build, offrant ainsi plus de performance et plus d’agilité lors de la prise en main des projets par de nouveaux développeurs.
Nous avions mis en place une compilation via NPM Scripts, afin de supprimer tout intermédiaire comme Gulp qui consomme beaucoup de ressources souvent inutilement au vu du besoin réel. Mais malgré nos efforts, la compilation restait lente, et pour cause : Bootstrap, qui est la librairie d’éléments d’interface la plus répandue, et permet d’offrir un socle graphique homogène et configurable aux applications web. La problématique soulevée est devenue alors : avons-nous vraiment besoin de Bootstrap ?
Bootstrap prévoit un style assez exhaustif sur les éléments qui composent une application web : boutons, formulaires, grille de mise en page, cards, listes, navigation… Mais le gros de notre activité front-end reste le site web d’information, où, contrairement aux applications web, la plupart de ces fonctionnalités sont absentes ou utilisées très partiellement.

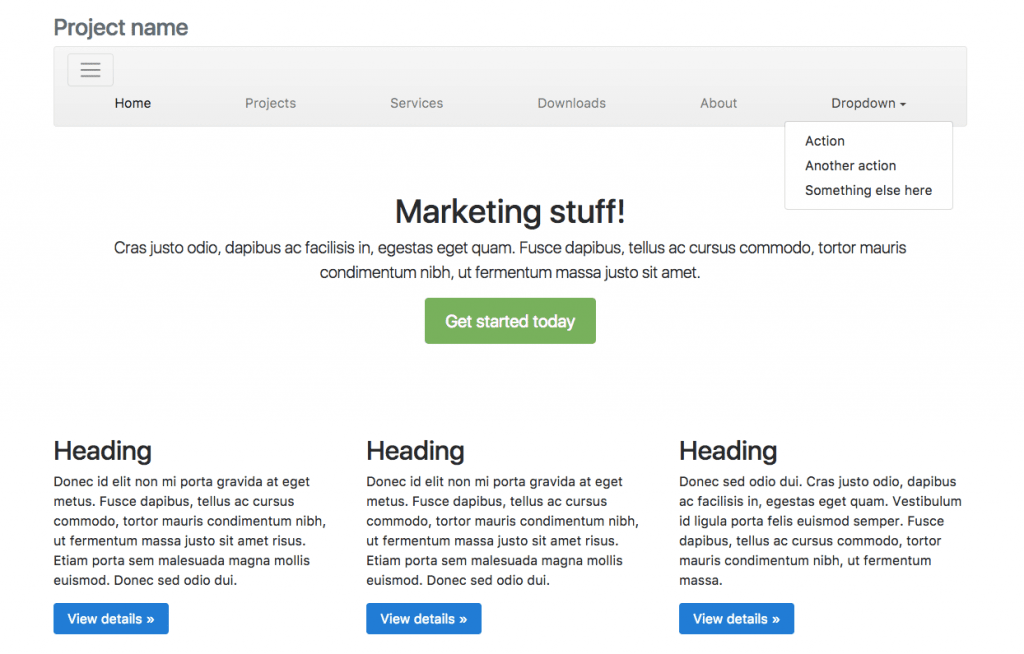
Exemple d’éléments par défaut Bootstrap.
Avec Globox, nous avons donc pris parti de supprimer Bootstrap par défaut, et jQuery avec. Cela permet au compilateur SCSS d’économiser l’interprétation d’une grosse quantité de fichiers, et à l’utilisateur de préserver des centaines de kilo-octets de données, un atout non négligeable pour les clients mobiles. Les sites réalisés ont peu de besoins en JavaScript, qui peut alors se contenter d’une implémentation native. En cas de besoin justifié comme le développement d’une web application, ces dépendances peuvent êtres ajoutées à Globox.
L’outil constant parmi nos réalisations web reste la grille CSS. Globox propose alors sa propre implémentation, aux côtés d’une architecture très modulaire qui permet d’isoler le développement de composants (SCSS et/ou JavaScript), et ainsi de les réutiliser entre plusieurs projets basés sur Globox. La grille SCSS développée chez GLOBALIS se distingue de celle de Bootstrap par une approche plus flexible et fera l’objet d’un nouvel article.

Enfin, une compilation revue avec un fichier GNU Make rend les choses plus flexibles que NPM Scripts, notamment l’utilisation d’arguments et d’une fonction de watch native du système UNIX.
Nos intégrations sont donc désormais beaucoup plus saines, en prenant soin de charger le minimum de ressources par défaut. Le premier site en production développé avec Globox n’est autre ce celui de l’agence Unicorp : www.unicorp.fr (10ko gzippé de CSS seulement !).
Bien évidemment disponible sur Github : github.com/globalis-ms/globox.



