Accessibilité – 1 : introduction
Tribune Glob'codeurPremier article de la série sur le thème de l’accessibilité. Initialement prévu pour une diffusion en interne seulement, on s’est dit que chacun pourrait en profiter sur ce blog. Le but ici est de donner un maximum de compréhension et de solutions concrètes à destination de chaque corps de métier présent chez Globalis. En effet, l’accessibilité est un sujet à prendre en compte par tous les acteurs d’un projet de site ou d’application web, et surtout à chaque étape : organisation, design, développement, édition de contenus,...
Sommaire
Retrouvez l'ensemble de notre contenu sur l'accessibilité dans un livret PDF dédié. Il est à la destination de tous les professionnels du Web afin de rendre le web plus inclusif.
Définitions
Accessibilité numérique
L’accessibilité numérique permet un même niveau d’accès aux informations et aux services pour toutes les personnes. Elle s’applique aussi bien pour le web que pour les vidéos, les fichiers au format Word ou PDF, la télévision numérique, ou encore les téléphones mobiles.
Handicap
Le handicap est une limitation d’activité ou une restriction de participation à la vie en société due à une altération des capacités sensorielles, physiques, mentales, cognitives ou psychiques. Selon les situations, le handicap peut être :
- moteur, cognitif, auditif, visuel, ou multiple dans le cas du polyhandicap
- permanent, temporaire, ou situationnel
- visible ou invisible (80% des handicaps sont invisibles)
En France et dans le monde, 1 personne sur 5 est concernée. Plus largement, 1 personne sur 2 sera un jour concernée, de manière ponctuelle ou définitive.
En fonction du nombre de visiteurs sur votre site, un outil basé sur les chiffres du Royaume-Uni (nouvelle fenêtre) (en anglais) permet de vous donner une idée du nombre de visiteurs potentiellement impactés par vos décisions en matière d'accessibilité.
Il faut bien garder à l’esprit que, quels que soient les termes employés ou les chiffres, on parle d’êtres humains. On parle aussi d’égalité, et parfois même de démocratie (nouvelle fenêtre).
WCAG
Le W3C (World Wide Web Consortium) est l’organisme de standardisation international à but non lucratif chargé de promouvoir la compatibilité des technologies du web. Cet organisme a défini un ensemble de règles pour l'accessibilité des contenus : ce sont les Web Content Accessibility Guidelines, ou WCAG (prononcer “Wécag”)
La version actuelle est la version 2.1, sortie en 2018, et la traduction en français a été faite en 2022.La prochaine version, 2.2, est prévue pour septembre 2022, et la version 3.0 est déjà en cours de préparation.
Liens vers les documentations officielles :
- WCAG 2.1 en version anglaise (nouvelle fenêtre)
- WCAG 2.1 en version française (nouvelle fenêtre)
- WCAG 3.0 en version anglaise (nouvelle fenêtre)
Les critères de succès sont au nombre de 78 au total, dont 4 sont rédhibitoires :
- contrôle du son
- pas de piège au clavier
- pas plus de trois flashs ou sous le seuil critique
- mettre en pause, arrêter, masquer
Les critères sont répartis en 4 thématiques :
- perceptible : l'information et les composants de l'interface utilisateur doivent être présentés à l'utilisateur de façon à ce qu'il puisse les percevoir;
- utilisable : les composants de l'interface utilisateur et de navigation doivent être utilisables;
- compréhensible : les informations et l'utilisation de l'interface utilisateur doivent être compréhensibles;
- robuste : le contenu doit être suffisamment robuste pour être interprété de manière fiable par une large variété d'agents utilisateurs, y compris les technologies d'assistance.
On distingue 3 niveaux de conformité pour les WCAG :
- niveau A (simple A) : si non atteint, la technologie d'assistance peut ne pas être en mesure de lire, de comprendre ou d'exploiter pleinement la page ou la vue;
- niveau AA (double A) : obligatoire pour plusieurs sites web de gouvernements et d'organismes publics;
- niveau AAA (triple A) : généralement réservé aux parties de sites web et d'applications web qui s'adressent à un public spécialisé.
Précision : le niveau n’a aucun rapport avec la simplicité ou la difficulté à mettre en œuvre les critères.
RGAA
La DINUM (Direction Interministérielle du Numérique) a pour rôle, entre autres, d’accompagner les ministères et le service public dans leur transformation numérique. À ce titre, elle édite le Référentiel Général d'Accessibilité pour les Administrations, dont la dernière version 4.1 date de 2021.
Liens vers la documentation officielle :
Les critères de succès sont ici au nombre de 106 au total, mais aucun n’est rédhibitoire. Il sont répartis en 13 thématiques :
- Images
- Cadres
- Couleurs
- Multimédia
- Tableaux
- Liens
- Scripts
- Éléments obligatoires
- Structuration de l'information
- Présentation de l'information
- Formulaires
- Navigation
- Consultation
Quant aux niveaux de conformité, on en compte 3 également, mais le découpage n’est pas le même :
- non conforme : moins de 50% des critères respectés
- partiellement conforme : entre 50% et 99% des critères respectés
- totalement conforme : 100%, équivalent au niveau AA des WCAG
WAI-ARIA
L’acronyme signifie Web Accessibility Initiative - Accessible Rich Internet Applications (prononcer “why-aria”). Comme les WCAG, c’est une spécification écrite par le W3C. Elle définit un ensemble d'attributs HTML supplémentaires pouvant être appliqués aux éléments pour fournir une sémantique complémentaire et améliorer l'accessibilité en cas de manque.
L’objectif est de maximiser la compatibilité avec les technologies d’assistance en modifiant l’arbre d’accessibilité. L’utilisation d’attributs ARIA :
- ne modifie pas l’apparence
- ne modifie pas le comportement
- n’ajoute pas le focus
- n’ajoute pas d’évènements à la navigation au clavier
Attention cependant :
- il vaut mieux ne pas utiliser les attributs ARIA plutôt que de mal les utiliser et empirer la situation
- beaucoup d’attributs ARIA sont très mal supportés, voire pas du tout
Liens utiles :
- guide pratique (nouvelle fenêtre) (en anglais)
- vérification des attributs supportés (nouvelle fenêtre) (en anglais)
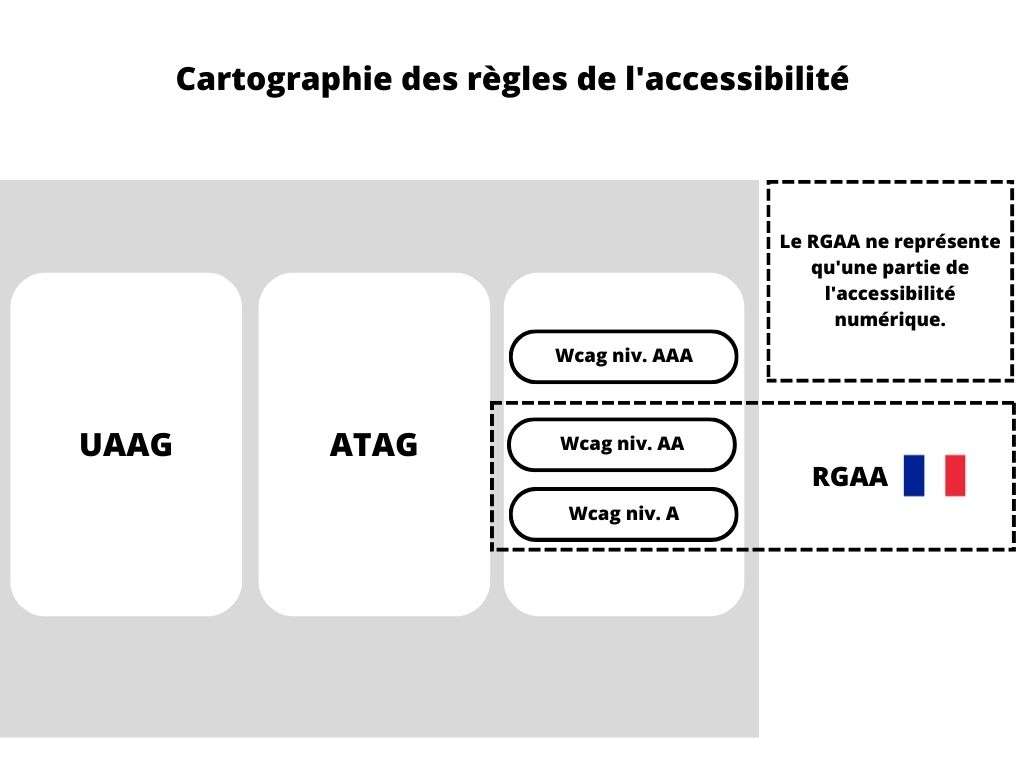
RGAA ET WCAG
Chronologiquement parlant c'est la WAI et ses WCAG (prononcer Wécag) qui est à l'origine de tout et reste la référence pour la mise en place de l’accessibilité numérique.
Est née ensuite la Norme ISO 40500 qui reprend intégralement et fidèlement les WCAG.
Ensuite apparaît la norme Européenne nommée EN 301 549.
Enfin est publié le RGAA actuellement dans sa version 4.
Le Référentiel Général d'Amélioration de l'Accessibilité d'un point de vue technique ne fait que reprendre les WCAG en les reformulant (un critère RGAA correspond à plusieurs règles des WCAG).

États des lieux en 2022
Quelles sont les obligations en France ?
Il est prévu que les services de communication au public en ligne soit accessible aux personnes en situation de handicap depuis la loi du 11 février 2005.
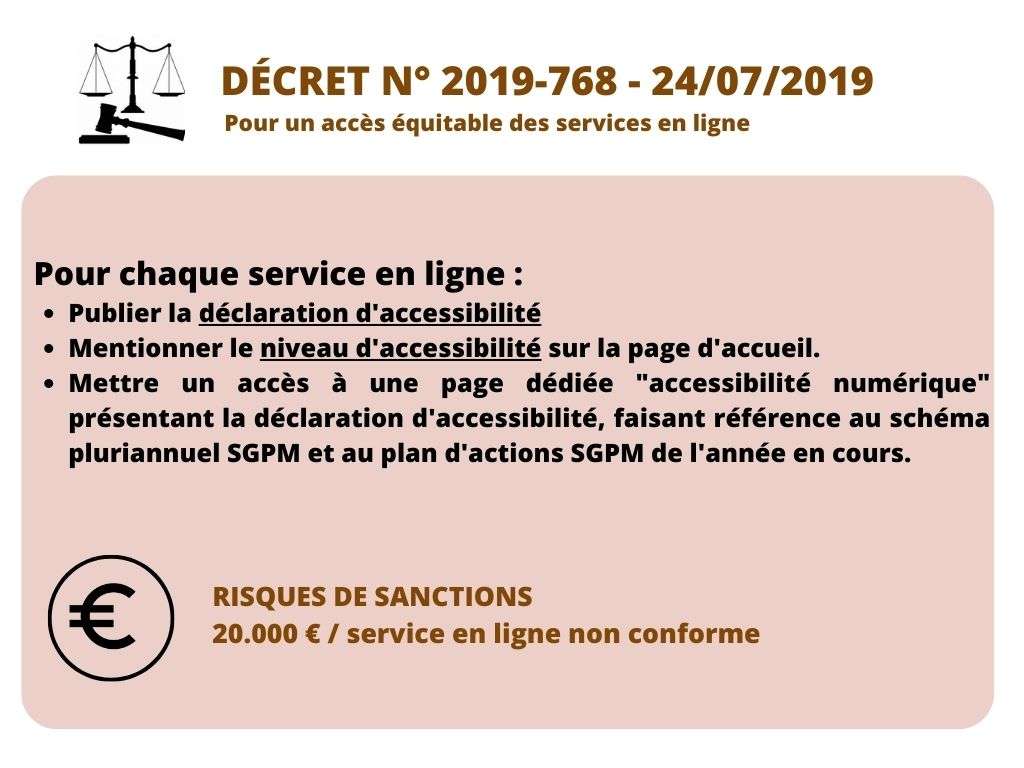
Il aura fallu des années pour voir ce décret devenir une réalité, d’où l’apparition du décret n° 2019-768 du 24 juillet 2019 (cf. image ci-dessous) qui veut un accès équitable des services de communication au public en ligne.
Cette initiative veut que tout le monde puisse accéder facilement aux informations numériques, en particulier les personnes souffrant de déficience physique, sensorielle ou cognitive ainsi que les seniors.
Sont concernés par l’obligation d’accessibilité les services de communication au public en ligne des organismes suivants :
- les acteurs du public (l’administration)
- les acteurs privés chargés d’une mission de service public ou d’intérêt général
- les acteurs privés ayant un chiffre d’affaires annuel en France supérieur à 250 millions d’euros (ils peuvent se conformer au choix : soit au RGAA, soit au WCAG niveau AA)
Les autres acteurs privés n’ont pas encore cette obligation légale en France, mais il va sans dire que cela sera très certainement le cas, à terme, comme au Canada, au Royaume-Uni ou aux États-Unis par exemple. Et c’est une excellente nouvelle.

Quels sont les contenus concernés ou exemptés ?
Les contenus concernés sont :
- les sites internet, extranet, intranet
- les applications mobiles
- le mobilier urbain numérique
Il existe toutefois quelques exemptions, parmi lesquelles :
- les fichiers au format bureautiques publiés avant 2018
- les fichiers audio ou vidéo publiés avant 2020
- les cartes et cartographies
- les contenus tiers
- etc…
Comment peut-on tester l’accessibilité de son site web ?
Il convient de préciser ici qu’on ne mesure pas l’accessibilité, mais bien un taux de conformité par rapport à des critères… On pourrait tout à fait trouver par exemple un site respectant tous les critères sauf un, et qui serait complètement inutilisable.
Il faut préciser également que seulement 30% des critères sont testables automatiquement. C’est un bon début, mais l’intervention humaine est nécessaire.
Pour se donner une idée de l’état d’accessibilité de son site, on peut :
- tester une URL (nouvelle fenêtre) (en anglais)
- tester dans son navigateur avec l’extension Axe DevTools, disponible sur Chrome (nouvelle fenêtre) et sur Firefox (nouvelle fenêtre) (en anglais)
- simuler le rendu par un lecteur d’écran avec l’extension Screen Reader, disponible sur Chrome (nouvelle fenêtre) seulement (en anglais)
L’idéal est bien évidemment de demander à de vrais utilisateurs. C’est exactement ce que propose la plateforme Fable (nouvelle fenêtre) (en anglais) : faire appel à des freelances utilisant déjà les technologies d’assistance au quotidien.
Si vous avez du temps à consacrer à l’apprentissage de quelques technologies d’assistance, en sachant que la courbe d’apprentissage peut être longue pour certains outils, il existe une solution. Assistive Labs (nouvelle fenêtre) (en anglais) a développé un outil similaire à BrowserStack. On peut donc tester à distance plusieurs combinaisons de systèmes d’exploitation, navigateurs, et technologies d’assistance.
Qu’appelle-t-on “technologies d’assistance” ?
Il en existe deux types :
- assistance matérielle :
- plage braille
- joystick, trackball
- contacteur low-force (buzzer)
- head pointers
- manettes adaptatives (Xbox)
- assistance logicielle : en soutien du matériel
- lecteurs d’écran
- reconnaissance vocale
- synthèse vocale
- loupes
Concernant les lecteurs d’écran, d’ailleurs utilisés par un public plus large que les personnes malvoyantes, on trouve :
- Talkback : installé par défaut sur Android
- VoiceOver : installé par défaut sur Apple
- JAWS : pour Windows, très cher mais le plus utilisé
- NVDA : pour Windows, open-source
Ces outils offrent d’autres possibilités d’utilisation d’un site web, comme par exemple naviguer par :
- liens
- formulaires
- champs de formulaires
- tableaux
- régions
- etc…
On comprend donc l’importance d’avoir des noms accessibles uniques et pertinents pour chacun de ces éléments.
Existe-t-il des outils pour les développeurs ?
Nous avons vu que les tests automatisés ne couvrent que 30% des critères d’accessibilité des WCAG. Dans l’idéal, les tests sont à effectuer lors du développement de chaque composant ou partie du site, pas à la fin du projet.
Les meilleurs outils sont ceux basés sur Axe Core, une librairie de tests développés par Deque (tous les liens sont en anglais) :
- l’extension Axe Accessibility Linter (nouvelle fenêtre) pour l’éditeur VSCode
- l’extension Axe DevTools, disponible sur Chrome (nouvelle fenêtre) et sur Firefox (nouvelle fenêtre)
- des exemples de composants accessibles (nouvelle fenêtre)
- pa11y (nouvelle fenêtre) pour les tests d’intégration continue
- jest-axe (nouvelle fenêtre) pour les tests sur React, Vue, Angular
Pour les projets en React, on trouve également ReachUI (nouvelle fenêtre), des composants de base testés et accessibles.
Attention d’ailleurs pour le cas des SPA (Single Page Application), il faut veiller à :
- mettre à jour les titres des pages, qui doivent être uniques
- prévenir l’utilisateur des changements de page (par exemple, déplacer le focus sur le titre de premier niveau)
- prévenir l’utilisateur des mises à jour à l’intérieur de la page (messages de confirmation, d’erreurs, de chargement,...)
- déplacer le focus (il doit toujours être quelque part)
- utiliser la sémantique html5 et identifier correctement les différentes zones : navigation, contenu, zone de recherche, …
- gérer l’historique du navigateur
Pour les projets en Wordpress, on trouve des plugins promettant l’accessibilité en un clic, en vain. Ce sont en général :
- soit des “theme checker”, donc l’équivalent de ce qu’on peut déjà tester/auditer dans le navigateur ou le terminal
- soit des “theme switcher” dont le rendu (inversion des couleurs, échelle de gris, taille/choix des polices) est aléatoire et pas forcément en accord avec la charte graphique du projet, ou les minimums de contraste requis, par exemple.
En soi, un “theme switcher” est une bonne idée s’il est développé au sein même du thème en tout début de projet. Mais il ne faut pas se leurrer, les critères rendus conformes avec un tel outil seront limités aux couleurs, contrastes, polices et animations.
Conclusion
L'accessibilité est donc un sujet vaste et complexe. Il est à prendre en compte à chaque étape d’un site ou d’une application web, et ce par toutes les parties prenantes.
La DINUM met d’ailleurs à disposition des mémos par métier :
- mémo design(nouvelle fenêtre) : pour vérifier les maquettes
- mémo dev(nouvelle fenêtre): pour vérifier les développements
Retrouvez notre série sur l'accessibilité :



