Le OfflineFirst – une approche d’avenir
Tribune Glob'codeurSe former aux défis du web mobile avec Google et Udacity
Je connaissais Udacity pour m'être inscrite à un de leurs cours de 3D interactive. Un jour, ils m'ont envoyé un email qui a tout de suite attiré mon attention. Udacity, en partenariat avec Google, lançait un appel à candidatures pour participer au Google Developer Challenge Scholarship. L’objectif: obtenir une bourse pour leur Web and Android Scholarship Program.
Sans trop savoir à quoi m'attendre, je me suis inscrite. J'ai été acceptée.
Le Challenge
Les règles étaient simples: il fallait suivre un programme de 3 mois pendant lequel il fallait compléter 2 modules du Nanodegree: The Benefits of Offline First et Introducing the Service Worker, en plus de nous former au ES6 avec un support de cours que j’ai trouvé excellent. Sur une base de code fournie par Udacity, notre tâche consistait à appliquer le principe du Offline First. Voici ce que j’y ai appris.
Offline First
Offline First est une stratégie de design et d'implémentation d’applications. Elle consiste à améliorer l’expérience utilisateur en faisant en sorte qu'une application web soit disponible dans des conditions réseaux pauvres ou même sans réseau. Cela implique, entre autres:
- l'optimisation des ressources qui sont servies via le réseau:
- minification des CSS et JS,
- code splitting,
- optimisation des images (bon taux de compression, tailles d’images et dimensions adaptées au design, usage de srcset, utilisation de SVG et base64, utilisation poussée des caractères Unicode - oui Unicode !),
- l’usage raisonné des images dans le design d'une application,
- la pratique du responsive par défaut, et mobile first,
- … avec une stratégie d’amélioration progressive (progressive enhancement) afin de permettre son utilisation quelque soit le navigateur,
- l'utilisation des ServiceWorkers (SW) afin de permettre:
- une disponibilité de l'appli quelques soient les conditions réseaux,
- du contenu toujours frais lors que le réseau est disponible.
App Shell Model
App Shell Model est une architecture qui permet de servir de façon fiable et quasi-instantanée la structure minimale d'une appli lors des visites répétées. Le HTML, CSS, et JS nécessaires au lancement de l'appli - le shell ou skeletton - est mis en cache par le ServiceWorker lors du premier chargement de l'appli, puis servi depuis ce cache lors des visites suivantes. Il est ainsi possible d'améliorer sensiblement l'expérience utilisateur lors que le réseau est pauvre ou même absent.
ServiceWorkers
Les ServiceWorkers sont un type de WebWorkers: c'est à dire un script qui tourne dans le navigateur séparément d'une application ou d'un site web. Cela permet de lancer des tâches en dehors des interactions utilisateur, telles des notifications ou des synchronisations en tâche de fond. Dans notre projet, ils agissent en proxy entre notre application et le serveur. Lorsqu'une requête est envoyée depuis l’application vers le serveur, le SW intercepte celle-ci et répond selon la stratégie adoptée. Dans notre cas, on a adopté une approche Cache & Update:
- On cherche la requête dans le cache
- si une réponse existe déjà, on la sert au client
- ensuite on fait un fetch via le réseau et on met à jour le cache
- s'il n’y a pas de réponse en cache, on fait un fetch via le réseau
- on sert la réponse au client
- on cache un clone de la réponse
- si une réponse existe déjà, on la sert au client
Cycle de Vie d’un ServiceWorker
Le cycle de vie d’un SW sert à assurer qu’un seul SW est en contrôle de l’application à chaque fois. Pour notre cours on a implémenté les différentes étapes du cycle de vie d’un SW:
- installation et mise en cache initiale de l’app shell
- activation, avec nettoyage de cache du SW précédent (s’il existe)
- interception des fetch events avec stratégie cache & update
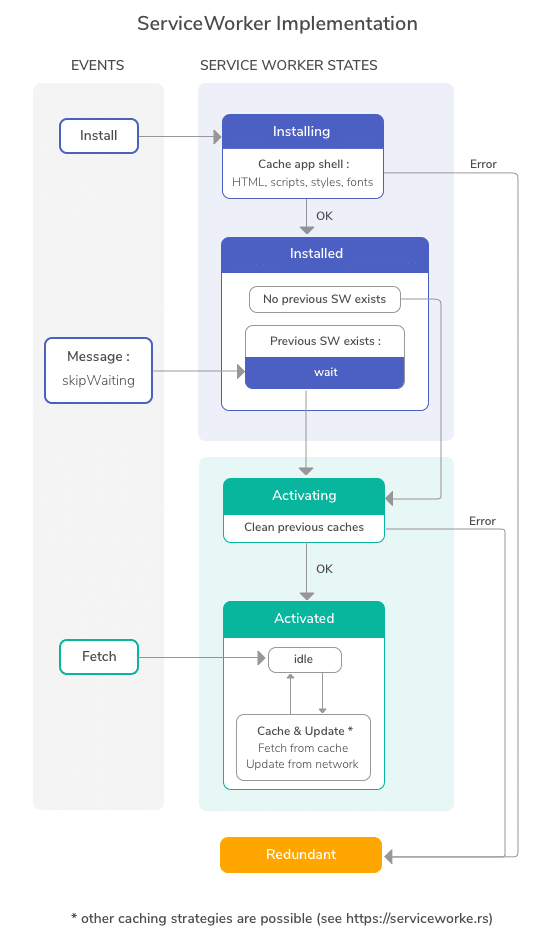
Ci-dessous un schéma simplifié de l’implémentation:
Pour ceux qui souhaitent en savoir plus, il existent des nombreuses ressources à ce sujet, en voici quelques-unes :
- Introduction aux SW https://developers.google.com/web/fundamentals/primers/service-workers/
- L’état du support des SW - https://jakearchibald.github.io/isserviceworkerready/
- Des recettes : https://serviceworke.rs/
- Un tutoriel pour faire sa première ProgressiveWebApp: https://codelabs.developers.google.com/codelabs/your-first-pwapp/#0
Le Nanodegre
J'ai fini le challenge just in time pour être éligible au concours, et à mon très grand plaisir, j'ai été acceptée pour le Mobile Web Specialist Nanodegree Program. Aujourd'hui je continue mon parcours, qui finit mi-août, et pour lequel j'ai encore des projets à développer. Au delà de la technique, cette formation m'a posé des nombreux défis d'organisation et d'autodiscipline qu'il a fallu que j'apprenne à mieux maîtriser. Mais ce sont des précieuses leçons à tirer que je pense me serviront pour d'autres défis à venir.
C’est aussi bien évidemment une superbe opportunité d’apprendre, avec le support d’un mentor en ligne dédié, des accompagnants d’Udacity ainsi que les autres d’étudiants avec qui on avance ensemble.