Utilisation du React avec TypeScript
Tribune Glob'codeurAu début du cycle d'apprentissage de React, nous commençons par apprendre les notions de base nécessaires à l'établissement d'une base solide. Une fois les notions de base acquises, nous pouvons apprendre de nouvelles fonctionnalités de React afin d'améliorer notre productivité. Par exemple, l'intégration de TypeScript dans nos applications React, utile et moderne.
Ce que vous allez apprendre
À la fin de cet article, vous apprendrez comment mettre en place une application React-TypeScript, les différences entre un projet React utilisant le template de base et utilisant le template TypeScript, dans quels cas vous aurez besoin de cette structure et pourquoi apprendre React ou TypeScript.
Prérequis
Pour commencer, vous devez connaître la syntaxe de base de JavaScript et être familier avec les principes de base de la programmation orientée objet, tels que les interfaces et les enums. Toutefois, vous n'avez pas besoin de connaitre la syntaxe TypeScript en détail.
À propos de React
React, aussi connu comme ReactJS ou React.js, est une bibliothèque JavaScript conçue pour créer des interfaces utilisateur. Maintenue par Facebook et par une vaste communauté de développeurs, React a été déployée pour la première fois sur le site de Facebook en 2011 puis sur le site d'Instagram en 2012. De nos jours, la bibliothèque est utilisée par plus de 10 millions de sites Web.
Avec un langage de programmation robuste et très populaire sous le capot, React n'est pas la seule bibliothèque développée avec JavasScript. Il existe de (trop ?) nombreuses bibliothèques / frameworks parmi lesquels nous pouvons choisir selon nos besoins.
Voici une liste de quelques bibliothèques / frameworks JavaScript front-end populaires :
- React
- Vue.js
- Angular
- Svelte
- Backbone.js
- Polymer.js
- Solid
Différence entre bibliothèque et framework
Je considère que React est une librairie et non un framework car React peut être utilisé tout seul sans dépendances, peut fonctionner dans différents environnements et être entièrement indépendant de l'architecture du projet. Un framework est plutôt un ensemble d'outils prêts à l'utilisation et qui nous permettent d'obtenir une application complète. Pour que React soit considéré comme un framework, celui-ci doit être associé avec Redux et React Router par exemple.
Pourquoi React ?
Puisque React est indépendant de l'architecture du projet, il peut très bien s'intégrer avec les projets back-end développés dans d'autres langages de programmation comme PHP.
React permet également aux développeurs de le saisir plus facilement immédiatement, de créer des applications complexes plus rapidement, de créer des applications natives et tout ça avec de bonnes performances.
La philosophie de React
La philosophie de React constitue un autre atout. C'est une bibliothèque orienté composant. Lors du développement de notre application, nous allons créer une multitude de petits composants, et une fois tous ces composants réunis, constitueront une application à part entière.
Dans un composant React, nous retrouvons l'assemblage d'une structure de code HTML, potentiellement des règles concernant le style CSS et les fonctions JavaScript pour rendre notre composant plus dynamique. Dans une application React, on va avoir, par exemple, le composant header, footer, sidebar, etc … Cela nous évite de devoir réécrire plusieurs fois le même block et d'avoir un projet plus propre.
Comprendre le fonctionnement de React n'est pas toujours évident pour les développeurs mais si nous arrivons à avoir une bonne compréhension globale de la bibliothèque, cela nous permettra de penser et de construire des applications React plus robustes et plus efficaces.
DOM virtuel
De nombreux frameworks JavaScript front-end utilisent le DOM classique. DOM (Document Object Model) est une représentation HTML sous forme d'un arbre de tous les éléments de l'application. L'utilisation du DOM classique sur une application simple n'aura aucune incidence sur la latence, tandis que sur une application complexe, cela devient un point d'attention.
À chaque changement du DOM, le navigateur effectuera deux actions : reconstruire l'arborescence de notre application, puis remplacer l'ancienne structure avec la nouvelle.
La solution de React, pour accélérer l'application, consiste à utiliser le DOM Virtuel. Cette solution nous permettra de réduire les ressources lorsque des modifications doivent être effectuées sur la page. Lorsqu'une modification a lieu dans notre application, React actualise le DOM Virtuel par rapport aux composants modifiés, créant ainsi un nouvel arbre DOM. Puis React, grâce à son algorithme, trouve la meilleure solution possible pour apporter ces modifications au vrai DOM. Désormais, seuls les éléments mis à jour seront à nouveau affichés sur la page et pas toute la page.
À propos de TypeScript
JavaScript c'est bien, mais TypeScript c'est mieux.
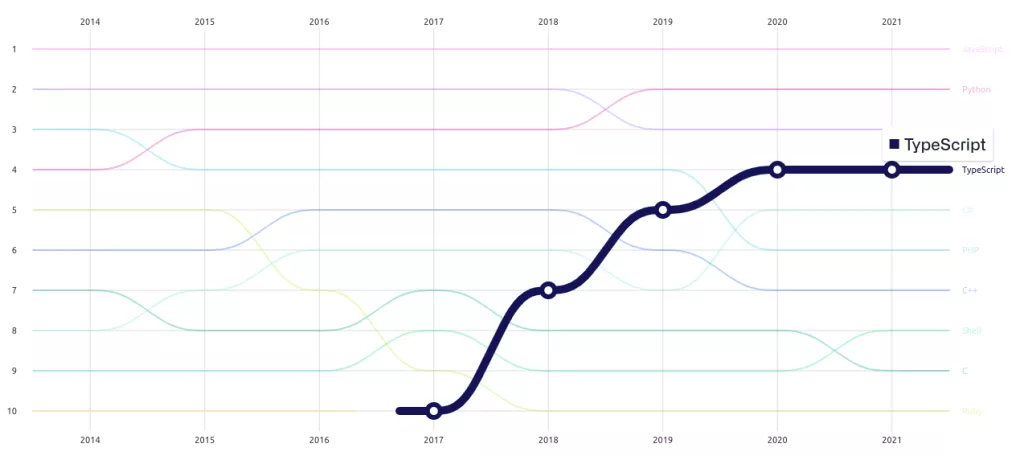
TypeScript est un langage de programmation orienté objet fortement typé, développé en 2012 par Microsoft. C'est aussi un sur ensemble de JavaScript. Cela signifie que tout code valide en JavaScript l'est également en TypeScript et qui nous rapporte des fonctionnalités en plus, comme le typage statique optionnel, des classes et des interfaces (programmation orientée objet). C'est un langage qui a explosé en popularité en 2019 et continue sa folle course en 2022.

Les avantages de TypeScript
L'un des principaux avantages de TypeScript est de permettre aux IDE de fournir un environnement plus riche pour détecter les erreurs. Cet avantage nous permet lors du développement d'une application complexe d'améliorer notre productivité.
Si vous planifiez de commencer une nouvelle aventure sur un projet complexe et que vous allez maintenir à long terme, vous devez utiliser TypeScript dès le premier jour.
Votre projet
Une application digitale à réaliser, à faire évoluer ou à maintenir ?
Des résultats certifiés par Scorefact, + de 20 ans d’expérience. Décrivez-nous votre besoin et échangeons ensemble.
ÊTRE CONTACTÉ PAR UN EXPERTComment fonctionne TypeScript
TypeScript est très simple. Si vous êtes un développeur JavaScript, rien ne vous empêche de commencer à utiliser TypeScript. Ce langage de programmation ne fait que transpiler du code en JavaScript grâce au compilateur (TSC). TypeScript nous offre la possibilité de modifier la configuration du compilateur. Vous pouvez choisir le niveau de restrictions, hiérarchiser les types d'erreurs, activer le mappage de la source, et le plus important, choisir la version d'ECMAScript !
Mais il y a encore beaucoup d'autres paramètres que vous pouvez retrouver dans la documentation officielle. Toutes ces configurations sont effectuées dans le fichier tsconfig.json qui se trouve à la racine d'un projet.
Comment React et TypeScript fonctionnent ensemble
Installation d'un projet
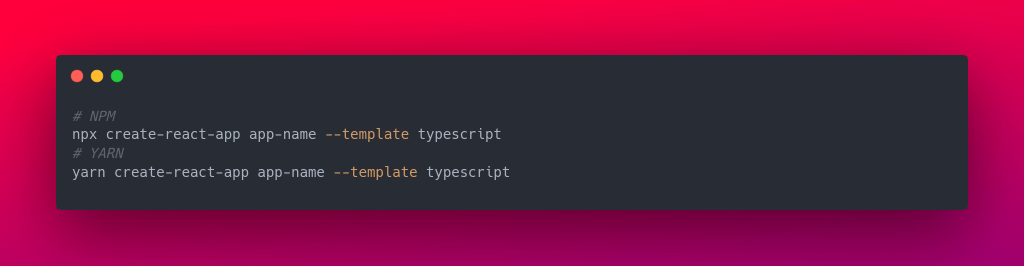
Pour installer rapidement un projet React/TypeScript, il suffit d'exécuter la commande suivante :

Cette commande installe automatiquement le serveur de développement (hot reloading), webpack, babel, typescript et beaucoup d'autres paquets. Create React App est un moyen officiellement pris en charge pour créer des applications React mono-page sans aucune configuration. C'est un outil recommandé par l'équipe React pour les développeurs JS qui débutent avec React.
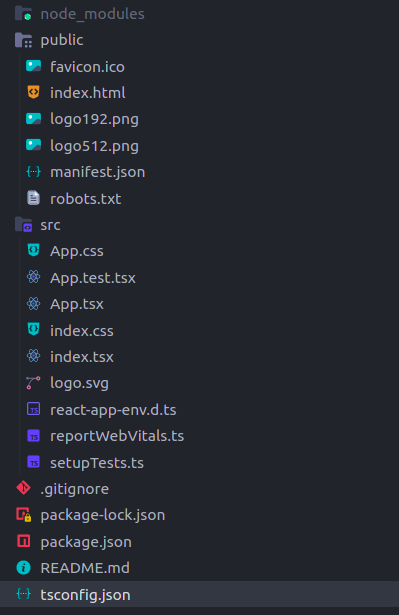
Voici la structure de notre projet :

Nous remarquons que nous avons le strict minimum pour commencer le développement d'une application React avec TypeScript. Mais avant de commencer, il y a quelques petites différences :
- Le fichier de configuration de TypeScript
- La première chose que vous pouvez remarquer est le fichier
tsconfig.jsonqui se trouve à la racine du projet. Comme indiqué ci-dessus, ce fichier est utilisé pour préciser les paramètres qui seront utilisés par TypeScript lors de la compilation du code.
- La première chose que vous pouvez remarquer est le fichier
- Le fichier de déclaration des types
- Le dossier
src/contient un autre nouveau fichierreact-app-env.d.ts. Ce fichier référence les déclarations du types TypeScript. Ceci signifie que nous pouvons importer des fichiers de type png, jpeg, jpg, gif, svg, bmp, webp sans souci. L'import de modules CSS est également supportée. Cela s'applique à l'importation de fichiers dont les extensions sont « .module.css », « .module.scss », « .module.sass ».
- Le dossier
- Code source
- Dans notre projet, chaque fichier JavaScript disposera d'extensions TypeScript. Il faudra remplacer l'extension
.jspar.tset.jsxpar.tsx.
- Dans notre projet, chaque fichier JavaScript disposera d'extensions TypeScript. Il faudra remplacer l'extension
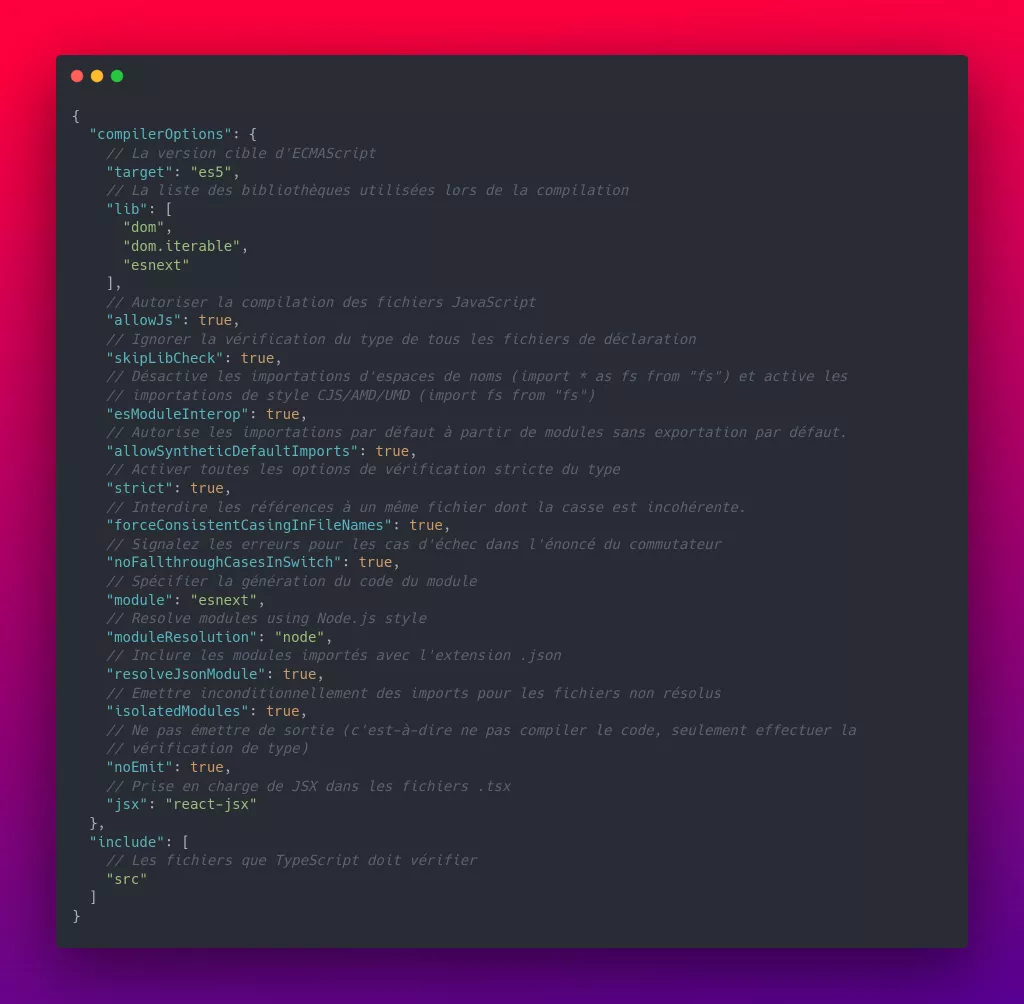
Lorsque le projet est initialisé, le fichier ‘tsconfig.json' contient le strict minimum pour bien démarrer. À vous le choix de changer la configuration du compileur. Voici le contenu du fichier avec des commentaires pour mieux comprendre chaque option :

Les composants TSX
Après l'installation de notre projet, nous pouvons maintenant entrer dans le vif du sujet (le code). La première chose que nous apprenons avec React est la création de composants. Et grâce au TypeScript, nous pouvons typer nos composants. C'est grâce à ces deux paquets @types/react et @types/react-dom que nous pouvons typer les props de nos composants. De base, React n'inclut pas directement les types dans le package principal.
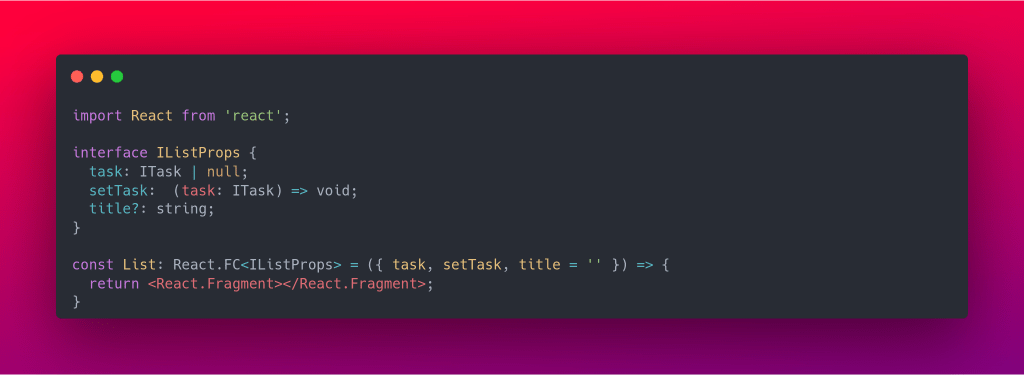
Voici un exemple de typage des props avec React.FC (FunctionComponent) :

Les interfaces sont très importantes parce qu'elles nous permettent de définir le type spécifique de valeurs à transmettre à un objet et d'appliquer la cohérence dans toute une application. Cela nous permet d'avoir une application plus compréhensible au niveau du code, une meilleure maintenabilité, une application plus robuste, de refactoriser plus facilement puisque nous connaissons les types exacts, d'anticiper les éventuels bugs et si un bug est présent, de remonter plus rapidement à sa source.
Grâce à l'outil IntelliSense, dont la majorité des éditeurs de texte est doté, nous pouvons voir les erreurs de typage directement dans l'éditeur du texte. Très pratique lors d'un copier/coller :)
Dans cet exemple, nous avons spécifié une contrainte pour les structures des props de notre composant List. Le composant attend deux props obligatoires (task et setTask) et un props optionnel (title) qui a une valeur par défaut, une chaine de caractères vide. Paramétrer une valeur par défaut pour des props optionnels n'est pas une obligation, sinon le props 'title' aurait la valeur par défaut 'undefined'.
Les hooks
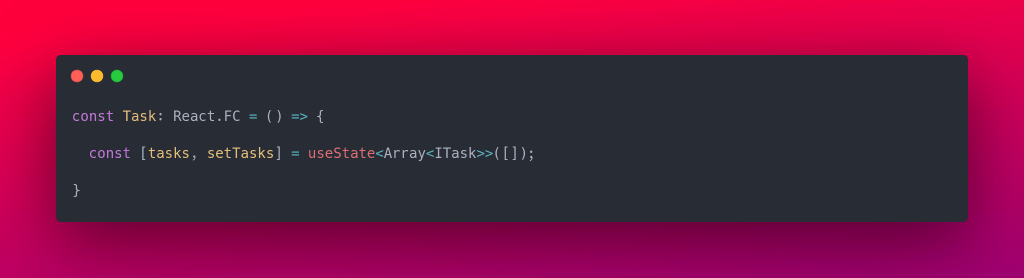
Avec TypeScript, nous pouvons également typer nos appels des hooks, par exemple useState, qui est assez simple.

Il important de noter que même si nous initialisons un useState sans spécifier le type, la valeur automatiquement attribuée par TypeScript sera undefined si rien n'est encore assigné, sinon la valeur de type sera automatiquement assignée.
Conclusion
Utiliser ensemble React et TypeScript, de la meilleure façon, demande un peu d'apprentissage. Lors du développement d'un projet complexe, TypeScript s'avère très utile car il offre de nombreux avantages en terme de développement, de maintenance, de compatibilité du code sur différents navigateurs. Et bien d'autres avantages encore.



